Customizing Your Header
The header is super important for your Crowdstack because it is the face of your community. This is where you showcase your branding and include your main logo and a link back to your main site.
There are three ways to customize your header, but depending on your plan not all of them will be available to you. You'll find your Header settings in in your Crowdstack.
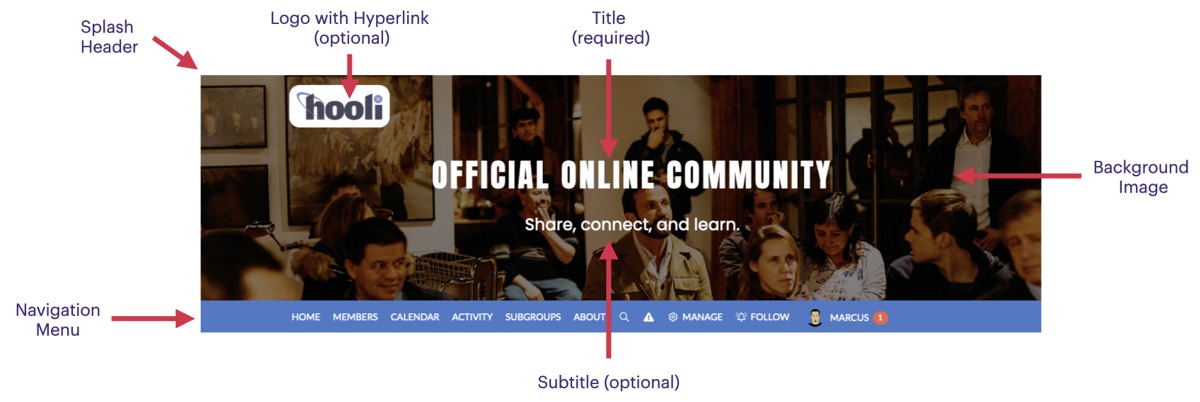
Splash Header
No Coding Required Recommended Choice
The Splash Header is available on all plans and is the default header type for Crowdstack. It is designed to make it as easy as possible for you to brand your Crowdstack. It includes support for uploading a logo, which you can link back to your main site.

When we set up your Crowdstack, a Splash Header is set by default, and we even apply a stock background image. You should change the background image to be something that is a better fit for your site. The background image will fill the entire background of your header. The nice thing about the Splash Header is that you can configure it entirely via
After you have set your proper background image, think about the title that is displayed. By default, the title will be the same as the name of your Crowdstack, but you can easily customize this by unchecking the "Use Community Name For Header Title" checkbox and then setting your own title. In the example above, you see that we customized the title with: "Official Online Community". You'll also see that there is an optional subtitle. Feel free to customize the default subtitle or remove it entirely.
Assuming you have a main site somewhere else, it is considered a best practice to display your main organizational logo in this logo spot. Our example above includes a logo for the fictional Hooli company and we have applied a link to the main Hooli site in our Splash Header configuration.
Even though no coding is required, if you are familiar with CSS and you are on a Midstack or higher plan, you can customize the look of the Splash Header even more by applying custom CSS via For instance, you could center the logo or increase the size of the logo image.
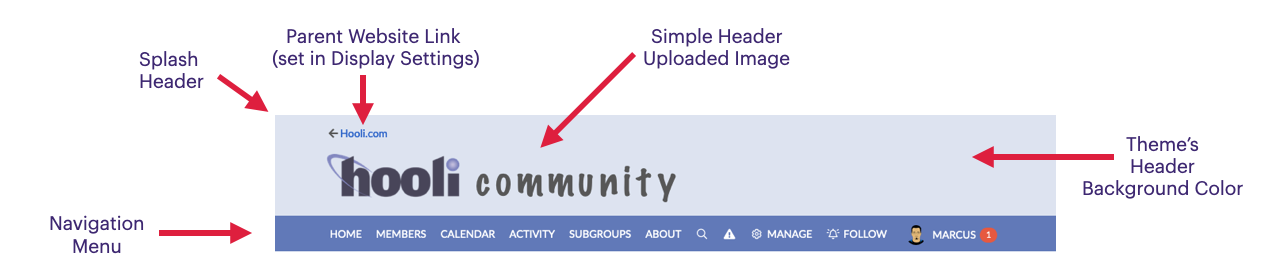
Simple Header
No Coding Required
If you are not a fan of the Splash Header or want something simpler, the "Simple Header" may be preferable.

The idea here is to upload a single image that will serve as your Crowdstack header, as you can see in the example above. A link back to your main site will be included automatically if you apply information about your Parent Website in
You may also customize the background color and text/link colors in your theme (assuming you are on Midstack or higher plan) at
Custom Header
HTML Knowledge Required Most Flexible Option
The Custom Header option is available for Midstack or higher plans, and it offers the most flexibility. You can apply any HTML you want. Thus, your design choices are limitless. Combine it with custom CSS and you can make the header look anyway you want. We highly recommend that you include a link back to your main site in your Header, if applicable.
Note that Crowdstack uses Foundation Version 5 to handle responsive design, so use that as a reference if you are looking to add a responsive grid to your header. You can add Custom CSS via You can also upload images to use for this Custom Header via .
This header option also allows you to control the positioning of the main nav menu. You can have the main nav placed below the header or above it.